Como analista de datos senior, he tenido la oportunidad de explorar las complejidades y desafíos que surgen al presentar datos a audiencias menos especializadas. La visualización de datos es una herramienta poderosa, pero a menudo, los profesionales caen en errores comunes que pueden comprometer la claridad de los datos y su interpretación adecuada.
En este artículo, explico 5 errores muy frecuentes en visualización de datos y cómo evitarlos. Desde la elección de colores hasta niveles de complejidad innecesarios en los gráficos, cada error tiene el potencial de afectar la comprensión de los datos por parte de los diversos stakeholders.
¿Gráfico de línea o plato de spaghetti?: en Data Visualization menos es más
Los gráficos de líneas son una de las herramientas más utilizadas para la visualización de tendencias a lo largo de un periodo de tiempo. No obstante, se presentan de manera inadecuada con mucha frecuencia.
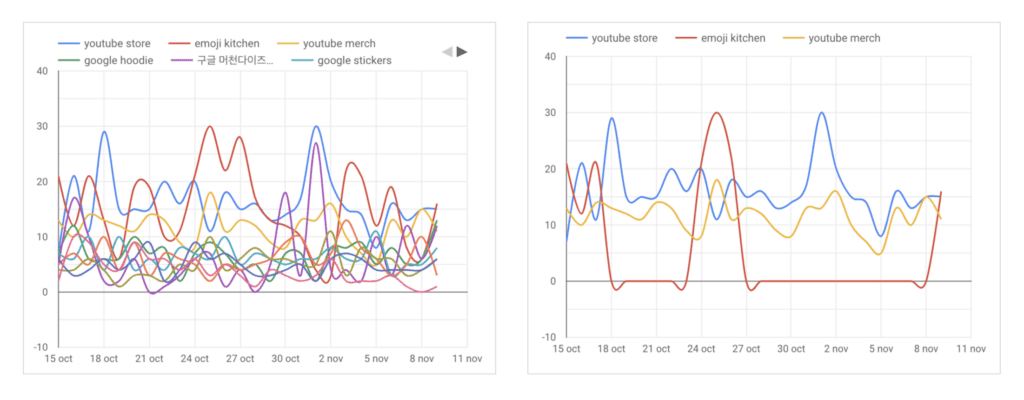
Uno de los errores más usuales en este tipo de visualizaciones consiste en añadir demasiada información. Este tipo de gráficos no debe incorporar más de 4, o 5 líneas, como mucho, para que se pueda comprender fácilmente de un vistazo. Yo misma solía caer en este error cuando empecé a crear mis primeros dashboards, por lo que me ha parecido importante mencionarlo.
Al final, un gráfico lineal con demasiada información acaba pareciendo más un plato de spaghetti que una representación temporal de las tendencias. Veámoslo en imagen:

Cuidado con la escala: es uno de los errores más comunes en visualización de datos
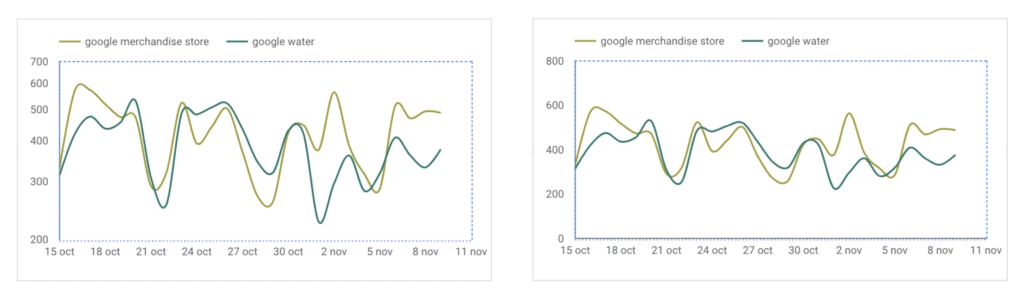
Siguiendo con los gráficos lineales, debemos tener en cuenta que, en general, las personas no habituadas a tratar con datos suelen pensar que el valor más bajo del eje vertical es 0. No obstante, algunas herramientas de visualización de datos colocan el valor más bajo de la serie, o uno muy cercano, cuando este dista mucho de 0.
Esto puede hacer que el ojo inexperto vea grandes contrastes entre tendencias que en realidad tienen valores similares. Por ejemplo, en la imagen a continuación, se pueden observar dos gráficos que presentan la misma información, pero en el segundo, el eje vertical parte desde 0.

Uso de los colores apropiados
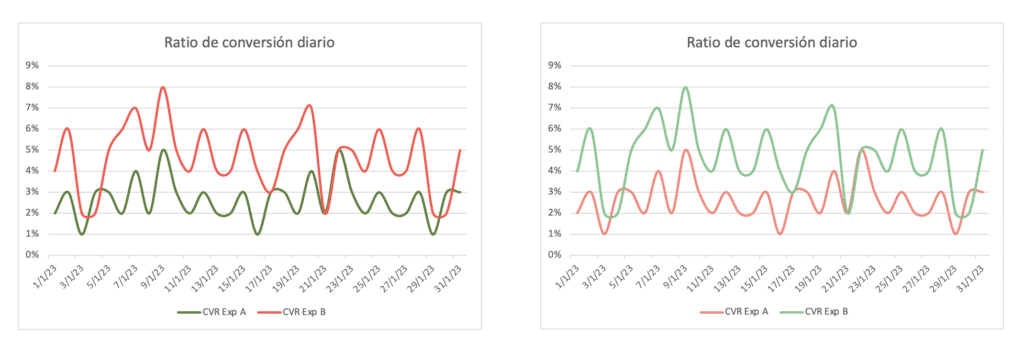
Los colores que empleamos en nuestros gráficos pueden dar lugar a confusión, o bien, crear cierta incomodidad en la visualización de los mismos cuando no concuerdan con lo que cuentan los datos. Observemos la imagen a continuación:

En el gráfico de la izquierda, la tendencia con mejor resultado se presenta como una línea roja, lo que puede llevar a pensar que refleja una información negativa cuando en realidad es todo lo contrario. A la derecha, vemos la misma información pero con colores más adecuados para transmitirla.
Tablas con exceso de información, otro de los errores más comunes en visualización de datos
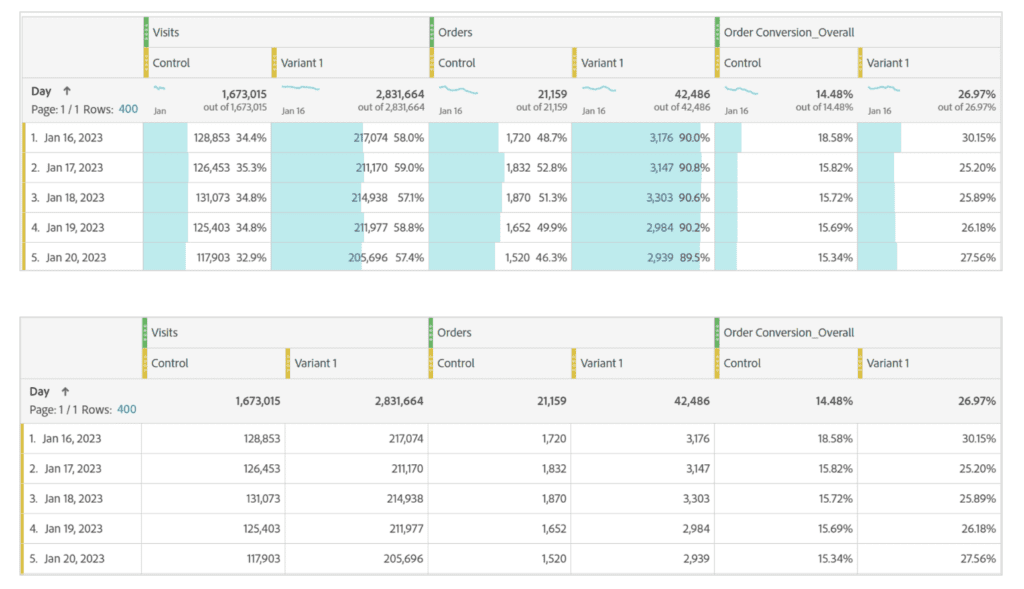
Las tablas son una de las formas más sencillas de presentar datos, pero a menudo contienen demasiada información. A veces, esta información está hasta duplicada de manera que genera ruido visual que dificulta la visualización de los datos en lugar de facilitarla.
Por ejemplo, una técnica muy común para facilitar la visualización de datos en tablas consiste en añadir pequeños gráficos que nos permitan visualizar los valores numéricos más fácilmente, como gráficos de barras en las celdas o líneas de tendencia en las cabeceras (sparklines). Sin embargo, nunca debemos usar ambos a la vez, ya que se genera mucho ruido visual. En caso de querer mostrar ambos tipos de gráfico, es mejor incluir uno de ellos sobre la tabla, de forma separada.
Veamos una comparativa de dos tablas, la primera de ellas con exceso de información que dificulta su lectura:

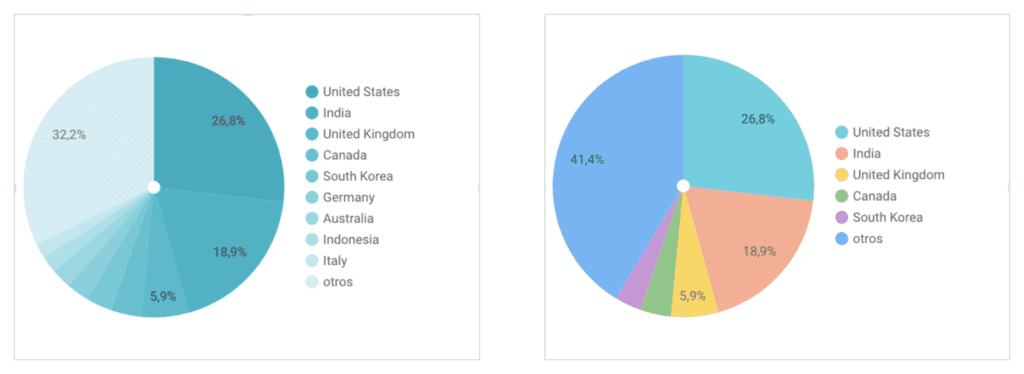
Demasiados trozos de pastel en un pie chart
Finalmente, otro de los 5 errores más comunes en visualización de datos consiste incorporar demasiada información a los gráficos circulares o pie charts. Estos son una excelente opción para representar diversos segmentos, pero les ocurre exactamente lo mismo que a los gráficos de líneas: el exceso de información representada dificulta su lectura. Veamos un ejemplo a continuación que combina exceso de información con contraste de color inadecuado:

Estos son los 5 errores que me encuentro con mayor frecuencia en los dashboards, pero hay muchos otros. Y tú, ¿cuál añadirías? Déjamelo saber en los comentarios. 😉
Espero que te haya gustado el post y que pueda serte útil para mejorar la visualización de datos en dashboards. Puedes seguirme en LinkedIn para conocer un poco más sobre mi trabajo como analista y conectar si te apetece.